This Blog Is About Image Seo How You Can Optimize Your Image For Seo , Just Because You Want Referral Traffic For Everywhere For Your Website Or Blog Post If Your Image Is Optimized For Seo When Someone Write Your Keyword In Search Box Your Image Will Rank And When Someone Click On Your They Directly Go To The Landing Page Of Your Blog So If You Want To Know How To Optimize Your Image For Image Searches Read The Whole Article Care Fully.
 |
| Image SEO |
Why Use Images in Articles
Use Images In Your Article Because No One Read Your Whole Article If You Add Some Images Your Blog Look More Professional Colourfull Or Practice And If You Want To Increase The User Spending Time On Your Blog Use Images Its Help To Maintenance The Bounce Rate Also And Your Dual Time Also Increase.
Optimize Image In Article
Image Optimization Is Art While You Write A Blog Post Cheak Which Place Image Should Be Use And Put Theme There, Optimize Image For Mobile Always Use Responsive Template.
Use Responsive Images
Always Use Responsive Images For Mobile And Pc Or Tablet Because If Your Image Is Not Responsive For All Device Your Page Never Gonna Rank In Google And Your Image Also You Loss Your Seo Because of Bad User Experience Will Hert Your Website.
Comprised Size
Always Reduce The Size Of Image If Your Image Is Too Large The Loading Time Going High, This Will Take Time For Loading Your Page So Use Compressed Images I am Using
TinyPng For Compressed Images for my blog Without Lossing Quality of the Image.
 |
| Tiny Image |
Always Use Caption
Always Use Caption For Image If You Want To Rank Your Image In Google If You Write The Right Caption In Your Image Your Image Going To Rank So Go To You Blog Post And Put Your Image Click On Your Image And Add Caption Of Your Image.
 |
| Image Caption |
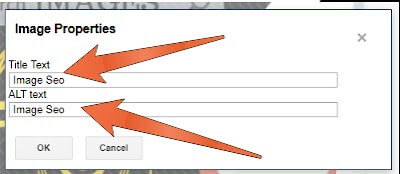
Alt Text
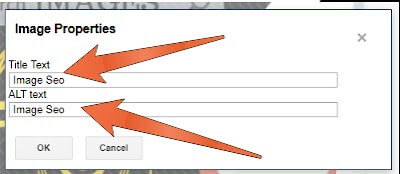
If You Write Alt Text In Your Image When Google Crawler Cheak Your Website They Understand Your Image Topic, Because Of Alt Is Attribute To Help Crawlers And Robots To Understand Your Topic Becuase Robots CanT Understand Our Language That Why We Are Using Robots languages Called Attribute.
 |
| ALT text & Title Text |
Title Text
If You Write The Title Text In Your Image Your Are Writing The Rename Of Your Image For Your Web Page So Write The Right Title Text Because This Is The Title For Your Image Always Right The Relevant Title In Your Image If You Really Wanna Rank Your Images In Google Images Searches.
Image Surrounding Text
While You Add The Image In Your Blog Post Wite The Short Summary Or Heading For The Image Because Image Surrounding Text Is Matter In Seo If You Are Not Writing Anything About The Image Your Image Never Gonna Rank Because of Google Smarter Then You So Write The Relevant Information About The Image.
Copyright
This Is The Main Reason Why Your Image Is Not Ranking In Google Because You Are Using Image Which Is Already Make By Other Creators Your Image Is Copyrighted If Your Image Is Copyrighted Your Image And Your Blog Never Gonna Rank In Google So Make Your Own Image And Use Into The Blog Post.
Improve Image With Editing Tools
I am Using
Pixlr and
Canva For Making Images Better Whenever I want TO Make Blog Banner Thumbnail I am Using Canva It's My One Of The Favorite Tool For Making My Own Design There Is Lot Of Template And Images All Are The Free And You Can Use Paid Version Of it.
 |
| Image Editor Tool |
File type
Images on the web are usually saved in the PNG or JPEG file format – or GIF for animation. Who doesn’t love those hilarious animated GIFs floating around the web!
Now it’s technically okay if you save your images in either format – your visitor’s browser will have no trouble displaying your web page – but for the best quality and optimization, stick to the following rules:
- JPEG – use for photographs and designs where people, places or things are featured
- PNG – best for graphics, logos, text-heavy designs, screenshots, and when you need images with transparent backgrounds
- GIF – if you need animation, otherwise use PNG
So, why are there different formats?
Well, PNG is traditionally used for saving logos and graphics because it preserves the original image quality – nobody wants blurry text and pixelated shapes. But, if you try saving a photo as a PNG, it will look amazing, but the resulting file size will be, less-than-amazing.
JPEG is traditionally used for saving photos. Some of the image data is thrown away in order to create a drastically smaller file size, but since photos contain a wide variety of colors and natural variations, the loss in quality is usually unnoticeable to the human eye.
We’ll go into more detail about compression later on, but for now if you only remember two things, remember: JPEG for photos and PNG for text/graphics.
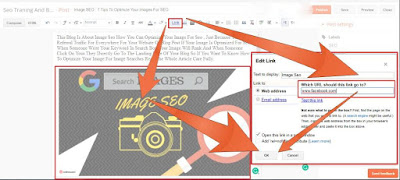
Image Linking
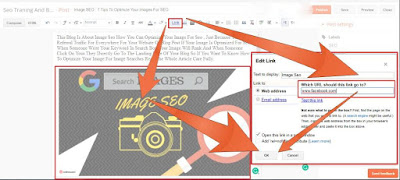
If You Adding A Link In Your Image And When Someone Click On Your Image And Then UserLand There Page That Page Link Called Image Link Page The Main Purpose OF Image Linking Redirect To Your Trafic With Other Platform Via Your Image Put A Link Into Your Image And When People Click On It They Redirect The Other Link You Provide.
 |
| Image Seo |
How to Find Images
Find High-Quality Images For Your Blog Lot Of People Use Flicker And Stock Photo In Their Blog Post You Can Also Use Pixabay And That Kind Of Website Who Provide Images But In My Case, I'm Not Using Stock Photos Because I don't Want Third-Party Image I Capture My Own And Use Into The Blog.
CONCLUSION
- Add Alt Text, File Name And Title Text And Other Image Property
- Use Right Aligment For Your Image
- Always Compressed Your Image For Page Load
- Use Canva For More Creativity
So simple is that! If you feel any difficulty or have any query, simply drop a comment.
Tags: seo friendly images,image seo,image optimization seo,seo,seo for images,optimize images,image optimization,optimize images for seo,wordpress image seo,optimizing images for seo,optimize images for web,seo images,seo optimized images size,google image seo,seo optimized images,how to optimize image for seo,image alt tags seo,seo image optimization,image filename seo,alt text for images,optimize image







Post a Comment